Best Pair of Js Thats Not Easy to Crease
Since its inception in 1995, JavaScript has gained massive popularity in the development community. It has transformed the web application development horizon. As per Stackoverflow Developer Survey 2021, JavaScript is the most popular programming, scripting, and markup language with a 64.96% vote share.
With advancements in the development process and technology, new JavaScript frameworks are being developed more than ever. Having said that, the development community is always curious to know which ones are the best JavaScript frameworks. In this article, we're going to discuss the top 15 JavaScript frameworks of 2022 along with their pros, cons, use cases, and everything else you need to know.
The state of JavaScript frameworks

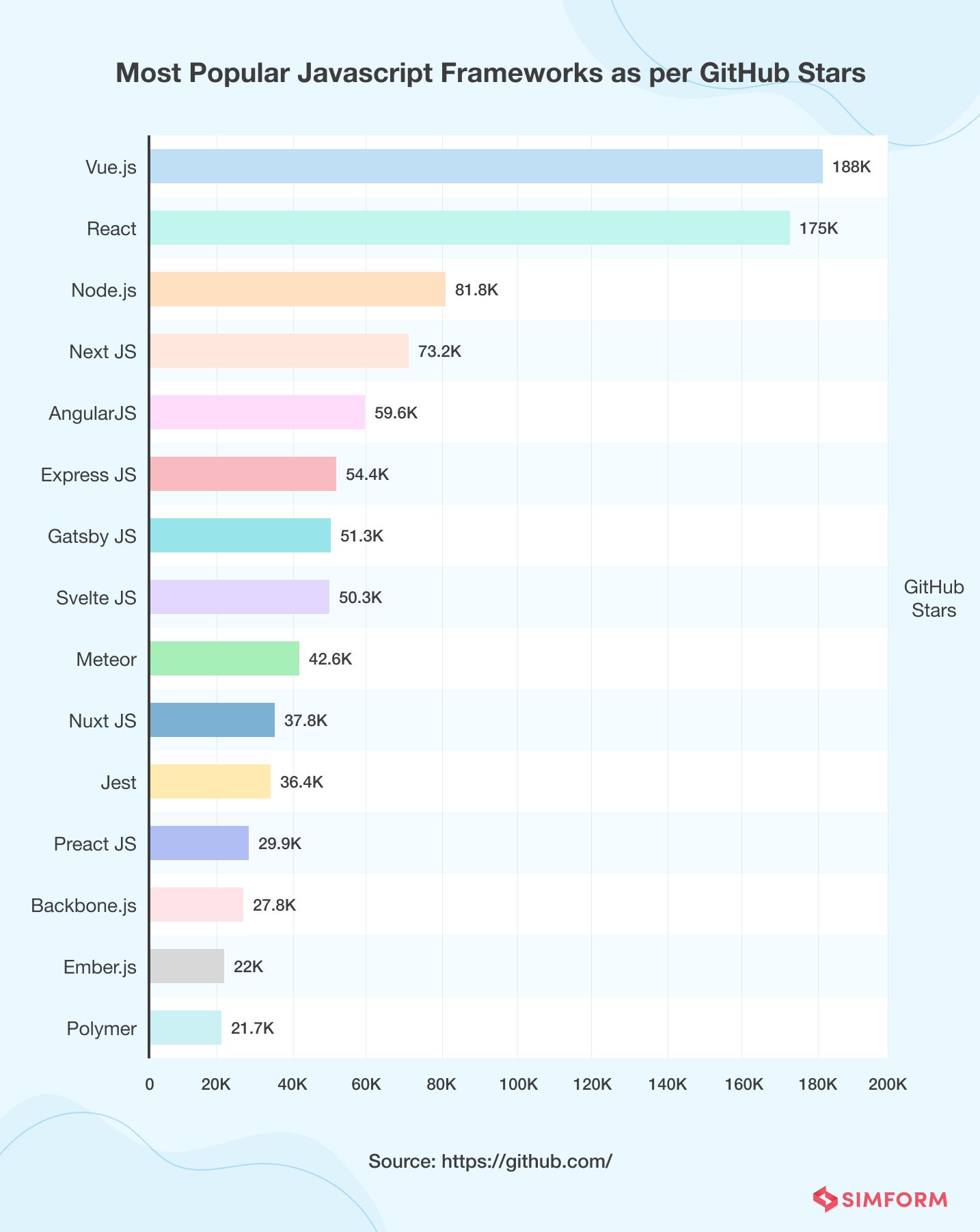
There can't be one fixed parameter based on which you can decide the popularity of JavaScript frameworks. There are multiple factors such as GitHub Stars, NPM Downloads, Developer Survey Result, etc. that help you to determine the trending and most utilized JavaScript frameworks. As per GitHub Stars, Vue.js, React, and Node.js are the top 3 in JavaScript frameworks ranking. At the same time, as per NPM Trends and Downloads, Node.js, Express JS, and Jest while according to Stack Overflow Developer Survey, React.js, Express, and Angular are the top-rated JavaScript frameworks. So, this is the current state of JS frameworks.
Let's discuss all of them in detail.
Top 15 JavaScript frameworks of 2022
We will divide this section into (i) Front-End JavaScript Frameworks and (ii) Back-End JavaScript Frameworks. Let's start with the front-end frameworks.
Front-end JavaScript frameworks
1. Vue.js: the progressive JavaScript framework

Developed in 2016, Vue.js is one of the most versatile front-end JavaScript frameworks. It's also known as a progressive framework due to its capability to facilitate the design of high-end single-page web applications through dual integration mode. The framework follows the MVMM (Model-View-ViewModel) architecture pattern. Besides that, Vue.js is simple, unrestricted, and an easy-to-adopt framework.
Pros:
- Quick and easy configuration due to MVVM architecture
- Easy to learn, use, and understand even for beginners
- Lightweight framework with a small build size
- Seamless integration with third-party apps
- It comes with a virtual DOM option
Cons:
- Lack of high-end and effective plugins
- Not suitable for extensive scaling
- Older versions of iOS and Safari browsers can cause problems
- Difficulty with two-way binding
- Excessive flexibility can lead to fatal errors
2. React: a JavaScript library for building user interfaces

React is one of the finest front-end open-source JavaScript frameworks that allow developers to create rich user interfaces. Created by a team of Facebook developers, React introduced functional, declarative, and component-based styles. In addition, React for web development ensures high-speed renders using virtual DOM. Furthermore, React is a complex framework for new developers to learn, use, and understand, but it has an extensive community.
Pros:
- Plenty of reusable components to build business logic
- Ease of integration with front-end and back-end
- Unidirectional data flow with flux controls
- SEO-friendly JavaScript framework
- Huge support community
Cons:
- Only covers the UI layer of the app
- Have to deal with complex state management
- Constant upgrades make it difficult for developers to keep up with the changes
- New developers may find JSX to be a barrier
- It doesn't use an isomorphic JavaScript code
3. Angular: Typescript-based JS framework

Angular: Typescript-based JS framework
Angular was born after a complete rewrite of Misko Hevery's AngularJS in 2016 at Google. It is a Javascript framework that enables the development of scalable web apps. In addition, Angular allows the reuse of codes across several deployment targets.
Further, users can establish bi-directional communication through Angular's two-way data binding attribute. It allows users to exchange data between components and views, both ways. Angular enables the development of classy single-page applications through component-based architecture and tree-view structure.
Pros
- Customizable and reusable components
- Two-way data binding
- High-class server performance
- Enhanced third-party integrations
- A massive community of developers
Cons
- Steep learning curve
- SEO inefficiencies
- Migration among versions is complex
- Debugging is difficult
4. Svelte JS: cybernetically enhanced web apps

Svelte JS is an open-source, web component-based front-end development framework written in Typescript. Launched in 2016, Svelte JS has made quite a reputation among programmers. Svelte JS builds the boilerplate code in HTML, CSS, and JS and therefore, it can develop web applications in a revolutionary manner unlike Vue.js or React, where you have a virtual DOM. One great thing about Svelte is that it doesn't require high browser processing.
Pros:
- Component-based model pattern
- Easy to use, learn, and understand
- One of the most small-sized builds
- High-speed rendering and top-notch performance
- Supports both client and server-side rendering
Cons:
- Not much IDE support available in the market
- Doesn't have the backing of tech giants like Vue, Angular, and React
- Absence of third-party components
- Difficult to scale up the application
- Inefficient tooling for debugging apps
5. Preact JS: fast 3KB React alternative

Preact JS is one of the lightweight, swift, and best-performing JavaScript libraries that can be a great alternative to React. Preact JS is a minified version of React with a 3KB built size but covers all the core functionalities of a JavaScript framework. Many developers use React for development and switch to Preact at the time of production. With strong community support, fast performance, and clean programming Preact JS has made a name for itself in the community.
Pros:
- Extremely lightweight and fast framework
- High efficiency compared to React
- High-end compatibility
- A powerful command-line interface
- Presence of link-state module
Cons:
- A small community of programmers compared to React
- Only supports stateless components
- It doesn't support propTypes, a key feature of React
- Chance of Typescript conflicts
- Large and complex codebase
6. Backbone.js: JavaScript library with JSON interface

Backbone.js is one of the most popular JS libraries and is easy to use, learn, and understand, even for beginners. Developers nowadays use Backbone.js to create single-page web applications. The primary aim behind the development of Backbone.js was to reduce the complexity of programming and achieve advanced-level functionalities with lesser coding. For that purpose, the framework makes sure that all the server-side functions are flowing through API.
Pros:
- Allows you to create SPAs (Single Page Applications)
- Requires less coding
- Easy to learn, use, and understand
- Provides structure with key-value binding and custom events
- Extensive community and vast ecosystem
Cons:
- Improper model definition
- Poor user experience for large data structures
- Only supports RESTful APIs
- Testing can be difficult
- Lack of controller building block
7. Ember.js: a framework for ambitious web developers

Ember.js is one of the most fascinating front-end JavaScript frameworks. Developers use it to create high-end and scalable enterprise-level applications. Like Vue.js, Ember.js also follows the MVVM (Model-View-ViewModel) architecture pattern. The USP of Ember.js is the command-line interface tool that makes it a productivity powerhouse. Although Ember.js is an old-age JavaScript framework, it still packs a punch with handlebars templating language.
Pros:
- Provides a great mechanism to work with APIs
- Rich documentation and robust support system
- Supports two-way data binding
- Backward compatibility with previous versions
- Follows convention over configuration pattern
Cons:
- Challenging to learn for a new developer
- Decreasing popularity in the last few years
- Not suitable for small-scale projects
- Lack of component reuse functionality
- A cumbersome size built for debugging
8. Polymer: JS library to build web apps using web components

Developed by Google, Polymer is an open-source JavaScript library that enables developers to create elegant websites and web applications. The front-end framework supports both one-way and two-way data binding, and thus you can have an all-inclusive kind of application. Furthermore, Google has designed Polymer to use existing web components to build any web application, making it the USP of this core library.
Pros:
- Allows you to create your components
- Provides you the facility to develop high-end UX
- No chance of any garbage CSS
- Support for both one-way and two-way data binding
- Responsive design using app layout components
Cons:
- Need to design component for each browser
- Slow performance on mobile devices
- Inadequate or confusing error reporting
- A lot of issues related to library dependencies
So far, we have provided you with a list of JavaScript frameworks for the front-end. Now, it's time to analyze the JavaScript back-end frameworks for 2022.
Back-end JavaScript frameworks
9. Node.js: JavaScript runtime built on V8 engine

Node.js is a server-side JavaScript runtime environment built on the V8 engine under MIT license. The backend architecture pattern of Node.js enables developers to use it on both the client-side and server-side. The open-source and asynchronous nature of Node.js makes it an ideal choice for event-driven development. The framework works in the JavaScript runtime environment; it exhibits all the core features of Java-like threading, packing, forming loops, etc.
Pros:
- Easy to use and integrate with other applications
- Ability to scale up as per the requirements
- Asynchronous and non-blocking thread execution
- Support for handling plenty of simultaneous connection
- Fast processing and event-based model
Cons:
- Performance is an issue with heavy computation
- Outdated tooling ecosystem a huge concern
- A constant need for call-backs affects code quality
- Lack of library support
- Invites a lot of changes due to unstable API
10. Next JS: the React framework

Next JS is a server-side rendering framework based on React.js and is highly popular as a backend framework among the software development community. The framework takes its basis on the principle of "Build Once, Run Everywhere," which allows you to develop both web and mobile applications. In addition to that, Next JS also provides support for creating Progressive Web Apps (PWA). Lastly, the framework helps you to address SEO-related issues.
Pros:
- Fast performance with server-side rendering
- The ability of automatic code-splitting
- Allows lazy loading and prefetching
- Facilitates hot code reloading
- SEO-friendly back-end framework
Cons:
- Performance is an issue with static side rendering
- Requires back-end server to load data
- Built to work specifically with React
- Lack of high-end plugins
- No built-in pages for front-end
11. Express JS: Node.js web application framework

Express JS is an open-source and minimalistic back-end JavaScript framework based on Node.js that developers use to build complex APIs and web applications. The framework has gained massive popularity in recent years, and due to that, it has become the first choice when using the MEAN or MERN stack. The USP of Express JS is its rapid server-side coding ability, and it enables web application developers to complete any complex task within a matter of minutes.
Pros:
- Active community support
- Rich set of documentation
- Powerful routing mechanism
- Seamless connectivity with all databases
- Accelerates web app development process
Cons:
- Security and code quality can be an issue
- Middleware creates issues for many clients
- Error messages have no description
- Hard to find an optimal way to write code for server-side
- Several issues in call-back
12. Gatsby JS: fastest static site generator

Gatsby JS is another star player when it comes to the best back-end JavaScript frameworks. Launched in May 2015, Gatsby JS is a modern, flexible, and GraphQL based static-site generator. It helps developers to build quality and SEO-friendly web applications. The framework doesn't perform any server-side rendering; instead, it generates HTML code on the client-side during the build. Besides all of these aspects, Gatsby JS offers impeccable security.
Pros:
- Faster performance compared to standard websites
- Allows you to build a high-end PWA
- Provides support for multiple data sources
- Impeccable security and SEO-friendly
- A rich and extensive set of plugins
Cons:
- Lack of WordPress-style plugins
- Demands in-depth knowledge of GraphQL
- Website hosting can be an issue
- Need to update content frequently as no clear previews like WordPress
- No plug-and-play functionality
13. Meteor: a platform to build, host, deploy and scale JS apps

Meteor is a full-stack, open-source, and free back-end development framework written in Node.js. Whether it's rapid prototyping or cross-platform code creation, Meteor is your one-stop solution for such functionalities. The framework can integrate with other JavaScript frameworks such as React, Express, and Angular. Furthermore, it can also incorporate MongoDB and Cordova to build hybrid apps. With Meteor, you have to code less as there are ample scaffolding, libraries, and packages readily available and it also allows automatic transmission of data changes.
Pros:
- No need for middleware or ORM
- Available for free
- Supports modules from Node.js
- A full-stack JavaScript framework
- Excellent framework to develop an MVP
Cons:
- Auto bundling becomes a liability for complex apps
- Pub/sub architecture can create scaling issues
- Speed and performance is a concern
- Unpredictable in development and deployment
- It can't handle a vast amount of records
14. Nuxt JS: the intuitive Vue framework

Nuxt JS is one of the most versatile and popular back-end JavaScript frameworks based on Vue.js. Developers use it to create high-performance server-side rendering apps. The framework also supports progressive web applications. Nuxt JS is not a replacement for Vue.js, but it enhances applications built with Vue.js. You can consider Nuxt JS as a combination of Vue.js libraries and components – Vue. Vuex, Vue Router, etc.
Pros:
- Easy setup and configuration
- Allows you to create universal apps
- Logical, scalable, and easy-to-understand code structure
- Automatic code-splitting
- A rich collection of libraries and modules
Cons:
- Problems integrating with custom libraries
- Debugging issues can be quite challenging
- Handling high-traffic apps can be difficult
- Working with custom libraries can be challenging
- Lack of plugins
15. Jest: delightful JavaScript testing

Jest is one of the most popular JavaScript back-end frameworks that developers use for web application testing. Developed by Facebook, Jest has gained popularity among developers in a brief period. The primary reason behind this is the simplicity that Jest brings with it. It's easy to understand and developers can quickly and start using it after a few introductory training sessions. In addition to that, it provides you with cross-browser support for automated testing.
Pros:
- Officially supported by React developer community
- Support for asynchronous code testing
- Support for visual regression testing
- Minimal setup and configuration requirements
- Well maintained and well documented
Cons:
- Slow performance due to auto mocking
- Have to use jasmine for effective execution
- Snapshot testing is not feasible
- Lack of tools and libraries compared to other testing frameworks
- An expensive JavaScript framework
Having detailed knowledge about various JavaScript frameworks is not enough to make a decision. One also needs to know how to choose the best JavaScript framework for your project and what to factor in while doing the analysis. So, let us focus on that aspect in the next section.
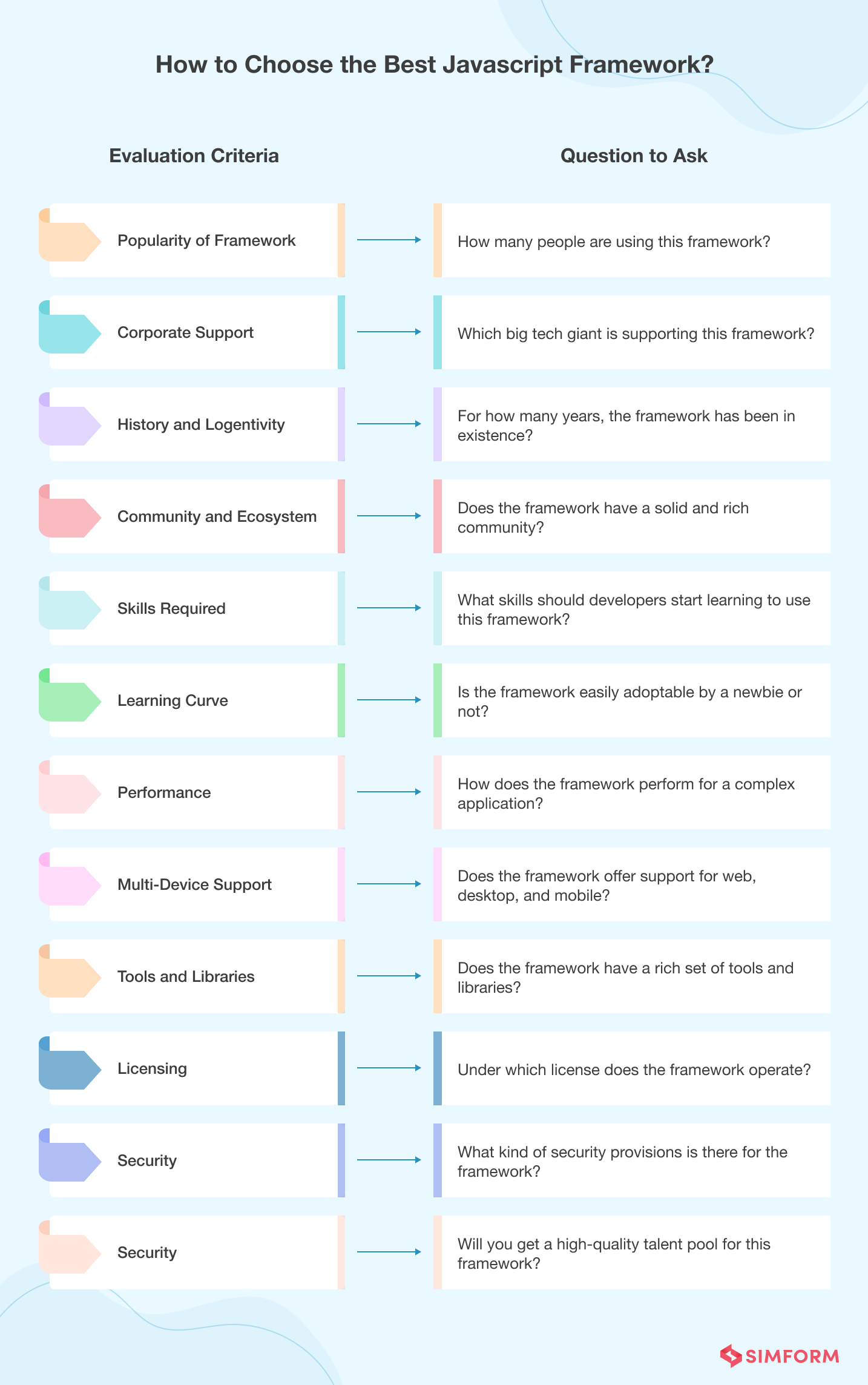
How to choose the best JavaScript framework for your project?
There is no one-size-fits-all kind of thing when choosing the proper JavaScript framework for your project. The project requirements vary from one to another and so, within that criteria, you need to find out the best possible option for your business.
Here is a list of various evaluation criteria that you can opt to choose one that fits into your requirements:

These are some of the questions you can ask before taking a final call regarding your JavaScript framework. It would help you to reach your destination with the utmost ease.
Conclusion
So far, you must have got an idea of which JavaScript framework is booming in the market and which one you should select for your specific project requirements. However, once you choose the ideal framework for your business, the game is not over. There are some steps you need to follow in order to utilize that framework for your business application.
You need to find a trustworthy technology partner who can help you develop a world-class web application using that framework. Simform is one of the leading software development companies helping people transform their businesses and elevate them to the next level. With a team of industry experts, Simform can convert your vision into reality. Connect with us today to learn more.
Source: https://www.simform.com/blog/javascript-frameworks/
0 Response to "Best Pair of Js Thats Not Easy to Crease"
Post a Comment